
Link to project: [https://jobcb.github.io]
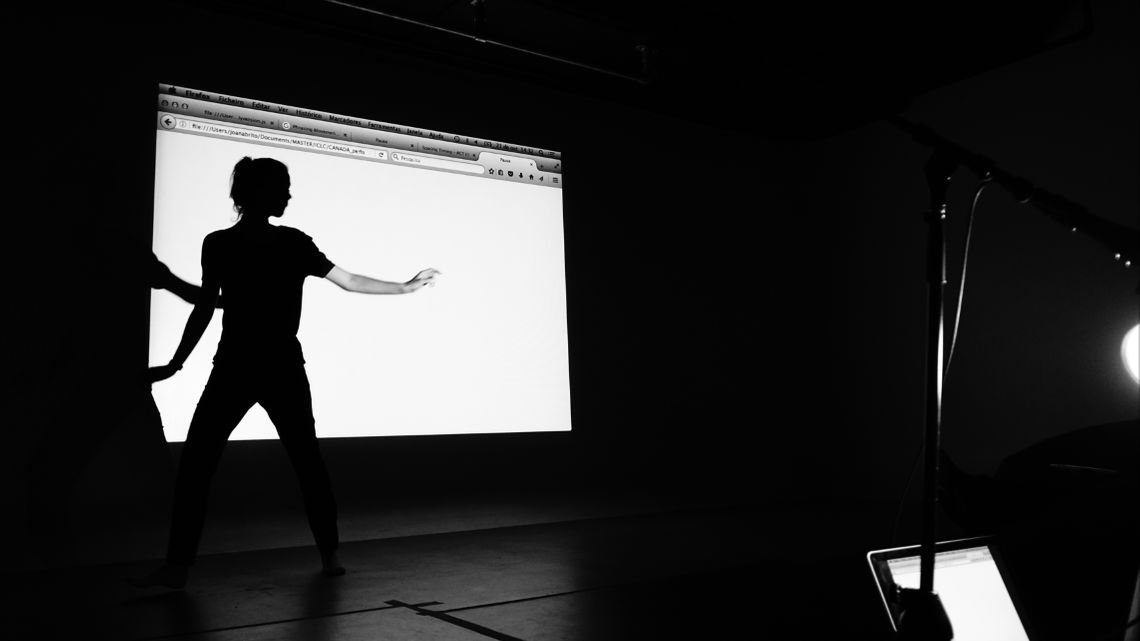
The performance starts with a regular search webpage [1] followed by the opening of the web console. The screen is now divided in two stages: the “frontstage”, the interface a user normally accesses and the “backstage” or the web console in which programming languages can be run. In the web console I call, juxtapose and manipulate different functions from a glossary of code [2] while simultaneously displaying the varied outcomes of graphic elements in the screen. These functions are named after choreographic concepts which are assigned to specific web design actions. While the computer interprets the code, the readers/ audience will be interpreting and start wondering about the relationship between the “choreographic vocabulary” in the code and its immediate outcome. The page originally filled with information, will be deconstructed , with elements being moved and removed, ending with a minimal layout. Whilst in the first act the intervention happens on top of an existing interface (google search), in the second act there is a focus on coding geometric shapes from local files. In the final act, we assist a shift from the digital to the physical realm and it is enacted actual movement in space.
Key Concepts: performance, choreography, code, scores&scripts, programming languages, web, screen.
[1] Video Documentation of previous performances: https://vimeo.com/172440461 + https://www.youtube.com/watch?v=FcKuJEtrDSc&feature=em-upload_owner .
A piece piece from the same performance series has been presented at ICLC [ http://iclc.livecodenetwork.org/2016/performances.html / https://www.periscope.tv/w/1RDxloXbWYEJL ] – International Live Coding Conference 2016 in Canada; and at the AlgoMech [https://www.youtube.com/watch?v=isqx0dDqVzo&t=912s] — Festival of Algorithmic and Mechanical Movement
[2] Link to the code/glossary: http://pzwart1.wdka.hro.nl/~jo/notebook/series/glossary.html
Duration (minutes)
20
What is needed
Technical Rider
▪ 1 Computer laptop + charger; *
▪ 1 projector + screen or wall where visuals are projected;
▪ 1 microphone on stand (with tripod) connected to amplifier/loudspeakers for voice amplification;
▪ HDMI cable to connect projector to the computer;
▪ Access to Wi-fi;
* This items can be provided by the artist; all other items in the list should be
provided by the performance venue.
The performance setting is rather informal: audience may seat around the performer in the floor, or in chairs (preferably not far from the projection), in a room which can be made dark. There should also be enough space around the room (a free corridor next to the walls) for the performer to move.
